Serverless פשוט וחינמי - Google Apps Script
אוהבים להגיד שמתכנתים הם עצלנים, ולכן הם כותבים כל הזמן קוד כדי לא לעשות דברים פעמיים. אני לא ממש אוהב שאנשים מדביקים לעצמם תכונות טובות במסווה של תכונות רעות (או הפוך, לא סגור על זה. כמו פרפקציוניזם כמובן, וגם OCD), אבל בהחלט כחובב קוד, אני אוהב לעשות כל מיני אוטומציות, ובאופן כללי, לבצע פעולות שגרתיות מהר יותר ובכמות גדולה יותר (שזה בעצם היתרון של הקוד עלינו).
אז כבר צברתי לעצמי כל מיני אוטומציות כאלה, חלקם באמצעות שירותי No-Code וחלקם אפילו עם קוד, כי אין מה לעשות, הקוד מאפשר לנו את החופש.
הנה כמה דוגמאות לפרויקטים שעשיתי לעצמי.
- בוט בטלגרם שאני שולח אליו קבצי מדיה, והוא מוריד אותם לvolume שיש ספריית מדיה שקוראת ממנו.
- ציוץ מחדש של ציוצי #פיד_תכנות בטוויטר, בעזרת NodeRed עבור טוויטר
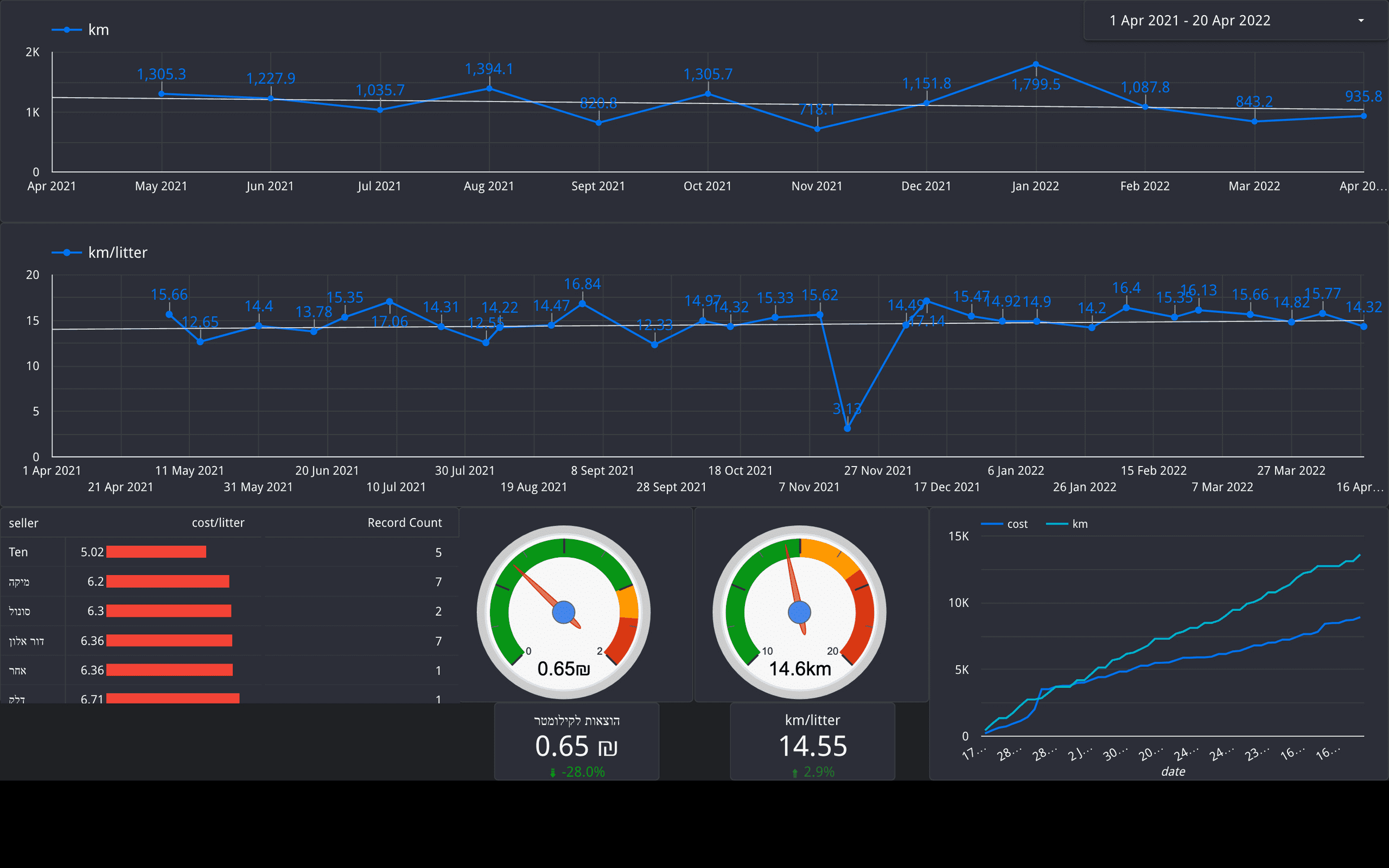
- חישוב אוטומטי של צריכת דלק (שווה פוסט בפני עצמו ככל הנראה)
' width='2560' height='1600' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAoCAYAAABOzvzpAAAACXBIWXMAAAsSAAALEgHS3X78AAAPtklEQVRo3u1a%2ba9dV3V%2biu3%2bC0UiwfYb7nSGO59z53eH9959k%2b1nv9jx9DwQ0xBQUUNRQlITB9vISVSRKh1SUMsgVMokQMiQNlJFgbYoSWnSOKFq0lQWVFRBUYpQS1BTvPp9a5997vCe4/zQ/lBRy8v7nHXWXnvvtdfa61v7esLLVsT1Q3FyDXHyLckV6mJ4/7fIy1YlqHSk3lyQVntJyqF5rtbnZLazJGG1K44XxmvL5mvigyb44oOZynclE65Kt7eCj3UIB%2bKiA41zo8GdcR77eWVQ8OZ9VS6itzCGMzye9jNz1G9oy2Fbao15pWJ5VhdPoiH4LeOWVc6x88K6J2gRCuSx8y4E4kGzNVB982Q2eQes6geRoapx30yhrV412rc69o4xcjD2%2bDjjcjoGCBO3RBmn0DVjqCECXWDGKUo6U8RzIGmnHBPfrS71%2bGhzJ1Q5lNFiFDLWLatHzNSPSLK0ZITdkqTzHUkGeyRVmNN3Dur4WCz4GS5Cd72s32caxyRV6hujRnzPegVbTjbXlETtEOTnB/q8gUEdr2LkMEa6OCepYl/nkCouSKK8KtPNDZmuHZZkcRF87HC2IenSgqQLvYGHqOHKsT7Hegw2y8tFIVAstySszUkhaEsx6ETUlnxzv2QbpDVDzXXxWwclV9%2bL9wOmbR4Qb%2b6d4N8W8fdrm4M8KVvfJ/nqkmRrq%2bI2D0muuiL5Sl/ytRWjs31E2xzeCxV4Yrkjfrgo%2bXBOStiUAmXR328fFbd9XPzqHsmVu5IttsUv98QD%2bcVZcYO%2bZKprkmqfEgetV54TvwRdkMs0DoqH77lcVWM/W2hIsnFEUsGKMUAFi2eM6GECq9AjPAj72VDPB%2bXB1Ty464Dgenl4DSyeCZbELczG39iHfanDzeNwLc1LGoMlWhuSCveiT1%2bcYtfIqm6EQbEnmfIiJrWKyR2WVPWApMtLyuMYXqGlk8/lqzioG5IvNnXjCiUQ2mKpqW0u6Em2AoPV9sDoe8THBnid4%2bLNHgFvH97XDK9%2bAHNrmhDgwqlIQ8ALY3Kjw8VR1wyiw2Po3S3HLj4ss6kv3JuyDuOWPPs%2brI/vyqsgpNp6LmTosspHePhGb4bkBvFcM14QvxteNB7OAlLGDVUPKR2R6uVZwkOQSrj4Elyeu0HrkpgJLN2QF7WjcrW3yNusz7oqU7LhNa4z7iiP8uO8wbhWnyGu1bUGaHdXZHn1VmnNLmkHGmShvyarew8hhy5HLtfQ55XVg5pnrRvymX2bs4uxHPWxb7e3qjLUOTe/V1b2HJIeWvIoyz7s253bE0%2bYYywur8s8xuc82JdyK3sOqg7bt9Hsy9LKuiws7h/wWn1ZXrlV%2bksH9FDPRX2XMWfq5CZTX7U%2bL0t4r9R6CAHGeETD7m941dGQiFKgdT1nKH9bd89EOZYWtv1sCvI0vYVDYTXenyf0KG%2brcQYprTIWpuENeVafPecUBwwbYTDBMJr00Lcx2a151RhtDfM0t4/19bbQt5mqW8hVr9vXHZGpbjHH0flpFuBBk0QuTlfWpNNdVrfswH0zI4dZGKMx8z5AZwP%2bWDv0bPN/nIvHdWz1vNU41xvXGyDL0edwUz8rQ2NM8B/GBGODu8QYZvyw1QyRHSAzL0Jko88GaBjwUolbi7isHE/2DAHKENqL0Z0fDHTFIWDHMTo9txgDJCMfxADHzoeZg2R1KMKMwi6epxeMoEv1AJNTZ4fSYKC7nwTaSpUWkeqK6iVEWiT9DuVEiUmgMyKzDDEB%2bqRzLUVZRG8kTiKdm5UZIjagSKMrUORHJJhUdNdVvUR0SuUVtAsmBUJXOtfWuaQBfTlmQudlxk3rfMwus1%2bqvKxocap2RBLhGsZoSSLYJwnoTRXnZSY8oGPqOoBd1ACslHhC2sPLpDVYrrpXHCA8twakFgC4NNbFbR3GM6Dw7FHJ9M7ou9s%2bJpnuOyF7WDLtDcmFC5IEIku3T0oWKC7dPaMokAAkCySYDeaB9vpAdUCHnZPa1wVaox6X43U2VK5QMmCHOmcW3y8OwQu%2bObPHIjLI0Me8nO5pjHEQz0CmmIfTOYX2kAIft3MC%2btclgz4ZjOdBJo2%2bKRR/agCmC0LhYRhcKIMQBl7zVkl3TgNeAj2FywZ%2bVpZ1wllAUs29xZbysyUYsYJF1fdLsoNFBUiNJSDE8jzGqKmn%2bVh8unXUfIcs3/1gAf0JXbuSz1eMccCnbvbJ1LAoQFqOw6KNENdDHy/qo/KVKF0zz2tarEf9Gzp2tjiYR7bQVGgc1wJhtQcPmB1LL2FcDg8KnSAqWIL43YnL2SD6XtL%2bdDEtcHxTGsclM1GaFlAtxGNpqFgKYn1OFF4MF3VznB9Wlz1QPX%2b4n0Wjg/PDhsVw%2bcw%2bjq0EeR7YLMD4L8IAw/l/kDrMYeXGaaUa53T7bOXiwy1bGenjDvWxh5IXVaEsoWNd2ejQw86kWUmCx4JldPzKmK7K2Lwq15nX6LPVp0iQblaKDOAOG8Aff65syvED5ZXNA/lDWMHfrHdrXVU94XlgTtePacESZ54RXZUbz8u//rOd80gtMHxTMnzVtPUV1NjlSHYodWWHwugt6hqZKEIjFeLkrt0mvl%2bKLlrGdW11cxRu0vVm48cGMPi/qR7ALGCoOhJP7Gy/eUOLtZljtI/lV/XeTQsPjcUwnshA13ifiB/1cbfsM7qoG%2bratPCqzi02AFEfiwUWKmV4QlDpamokn6iQhQiLCl408t6ABQsLDBYdlCGP8jxMydPCZWGfXlJaom4WSCxgWMiQR33Uu4QCZnH5gBZF5HF83uUtLK7pvKiTdxbk2/HZh3OrNRaiPuYSlEUO%2bSymLJ%2b6qINjU18NwI8hH58B2ShFMY1QuI0BSAXwClrN1VRRp7eCSa7qYm31xjTDgTkp8mlZehO9inwaog14zcsKDmqrNi6WVSMrMpvueBDXWws6Dg3D3ctHKY0Xnaw8OQ4vP3JR2RtiXuRZXeRxTuxHHeSztV7OltiCY3A%2bExZs2MsJVkgOKzm0abyneVmCLGEXbetoi%2be5YH7THQXRWOayoaqV13QiJ4UsJuzWZfekJymkszhk8rX41E5kCjI55Us%2b25KU15DJGd%2bkuGgsLzc46R2kWOZyHYsLgtfa6/xBRWnmNgjNoWqTN1Z6LQ4PsPfoNs6zEK5lQ6lDiO1ssS6L2MEedkxByRBWoDJalDvAXdX7eBiB3xLpglQAjs6ePS/3f%2byi3P%2bHF%2bS%2bsw9IDSiS32yRxclNJXPSa63KuY9ckksfvyCffewB%2bY3fPAso3ZJ0xhyC9rDmfBNZuHa9j3CdBcRtSbnBW%2b3GSOk7gmc2XcUTihvjTnD37MJy8ISF2b5cCEP5CIjtQ2Eg%2b7MluSVdwum8eQAOOnz1TI9KpIvSrC/K73/hMdn3xDHZ//iGrH/9hCx9Y10e/tPfkVYdNUSmqLszk8rLSv%2bgPHr5D6Tz9TW5%2b4u3ifz5ssgTK/K5T/22eKgxWBPYg0uLNnsFzk2L7gecG/22oDfbkMujnoFHp3E%2b6CHIg4LxqQUKJtSudeW3glA%2bFNFZ0IfDihwtVuCaBqhcbxAT/y2ZmcnLg498VJa/siqffPwhkTd%2bIYK/n7nyBVn42qpcfPgSZApwa%2bhzKvLRTzwqja8typ/94xNy7ft/L6%2b/cU1%2b9uTD8u%2bPrMo9dz8gu6f9KLSMsTf9PvGmv2TBSLrwuqSqc5KqA1lWevquBmDsFocM0GvMyYew8%2bdA94P4fBF0uojq8E0M4Ng8i0XNApd/4PP3yZ1/eY/Ij38iz/zFd%2bTFH/1U%2bOfl77xH/ubz75UCCq2phCf7l4/KnV%2b%2bSz781w/q96e%2b9bRcvfqK/BzP/3L3KfnK%2bQ9ixzoKmTlPnvrOW/glyYu8w8lFC2/0dec9nEFe9BuEGoAAiCEQe0C1gx037n8%2bokuVUO4o3cgA0QGKc6PfWJM7vvQ%2bOf/Uw7qoz33zB/Lly1f0%2bb8uX5Irj56R6vxB2TWZkcNrp2Tjq%2b%2bSTzz/J/r9jy6/LN966gf6/Noj98rj9/06Krq%2bhoHNVlsZwOD9iolt1iKQSyG8U8hqfNaag78WsaRmyVzoWQPM6oUI3TcH953HGcDdfyCic5EH3AkD3CgE9BDFaVzwmnLhMw/K/OU1eeXVH2Mp1%2bTaf74u//baa/Kvd%2b6Tr148hyIHcegUpVNblrNfOi9r3zgqP/vp63LtP34iv3jj5/LKP78kr97Rl49fPC9TmUAP55EQGHN/jwuE8RnbKXhJqoaqE4ewXsTke3pPkEKBlS7Omx%2bC/QgI8dAyVsUgaLvIt/cg7u8FfRB0T3QW3I4QSHimiLFpZpjsrjAHT81k5dTpd8vvffdj8tKP/kme%2bd4z8vQzz8qrP7wqVz/7mGycuB3un4OxajI9k5P33vV%2b%2beNnPy0vX31ZnnvuijwJ2R8%2b%2b7T8w6d%2bV1bWjshMMh%2bnNIIhU7NUjRtrNQnvrC3KTHu/JOr7oh3mT2RzumD%2bdGfgdHXoFsnA5okQ4KFYbqvSPGJkHunsXKWC3Td0DnQB73cF/LWnOlIVeiMVIlvzuwLb6URePvC%2b%2b%2bR7f/t38uJLL8r3X3hBvvvkU/Luu%2b5VbBD3xcKSqZJcvP8hef75F%2bQlyF557jn55rf/So6cfo8ayMJZ%2bxum3fEMvCjR2icznXVJIOy4YMevD/3AOnpdZ2i0UJvIuHlJprPYNUdSTl5KSHknXUdOe67Sqag96briJ12ZTLgyA5regmaS3kBXJie7AWbKlbZsnHyXHD9xBjl8XlKpvC4olcmjj6NkZYnkTpz8NTlx6g6gtBYW72vaS0BnIuXHIaDXXzjJJzuH4dZdA%2bI0xkvxVfjIxevI%2b%2bjV/8QtOyeF9I5dpr155255G9pf3YJujuSuS5GuW6BjcjqlO0DsTijKxRGWEtJycC6ccqSpmYwahYsjqCJ8nu/vi3eKunZNJkyI4SDMtPZKqntY/CIwTM6cO/orUPwLVX20jX8pqg/92hSlwZ2TM7JzN2la21143600vYl27bay16ddk0bXdCKDBQXS7e2Ro8fOyJFjt8texDOLFO4Kd9SMOQ3PcTVsuMCjx8/IgfXjcmzjjLo7ZWksY1Bzgx0irbWACGtI2TW24LGGIRplmrTPbPlO9Mhiis9s7S04jT7x9lt2yf8k3aztTjVGCvg%2bBVTolIAUG0UcVAUsqAx%2bUXZPpVSOxN0lLwmInHQBk4E%2bvXKofcmnrnfsmsJ7AUYtafZwIjTId/MfI0qqm/85IkDYNVFUsS95Rq4Yy5MSCEV%2bn7jppm3yv0Hbtm2T7dt3gLbLTdvB27FN223btiuf3zfLgnbgG%2bXB27Z9SDaSYX/ytR1/jmjHjl8B7Rjlj8nZuU3gj/yS0/8b4JfaAP8Nhcsaf32f%2bKsAAAAASUVORK5CYII=' /%3e%3c/svg%3e)
מה הבעיה?
בסופו של דבר, לא מדובר פה באפליקציה עם לקוחות או מודל עסקי, שצריכה לרוץ על שרתים רציניים עם גיבויים ואבטחות. זה בסה"כ סקריפט שישמש אותי, אבל גם הסקריפט הזה צריך לרוץ איפשהו באופן קבוע ויציב. למשל חלק מהבוטים רצים אצלי באיזה מחשב מדיה ישן.
להריץ על איזה מחשב ישן זה קצת בעייתי:
- המחשב מאבד תקשורת לרשת מידי פעם.
- המחשב זמין רק פיזית (או רק בSSH מהרשת הביתית)
- כשיש לי אוטומציות שדורשות לשמור State, אני נכנס לתחום מורכב, אני יכול להרים DB, או לשמור הכל בקבצים, אבל כאן כבר כדאי לי להתעסק בגיבויים בצורה כלשהי, וחוצמיזה, מדובר בסקריפט בסה"כ, אין לי back office ועכשיו אני שוב צריך חיבור לDB או לעריכה של הקבצים.
כמובן, פתרון חלקי הוא להרים מכונה או שירות בענן, אבל זה עולה כסף, או שיש איזה תוכנית חינמית, אבל אני מתחיל להסתבך עם קונפיגורציות של DevOps וכל ההרשאות שם בAWS (או בOracle, לא משנה, שם ביקשתי עזרה מהחבר הDevOps שלי רק כדי להתחבר למכונה שהרמתי).
אז בעצם אנחנו מחפשים שירות ענן, עם גישה נוחה ומאובטחת פנימה והחוצה (ועם ממשק ניהול נוח, אבל יאללה כמה אפשר לדרוש).
טוב, אני לא אוהב מאמרים עם הקדמות, אבל כל זה היה כדי להסביר למה הפתרון הזה פשוט ומדהים, אז לעניין:
Google Apps Script
נבחן רגע את הדרישות שהגדרנו.
- מחיר: חינם (כלומר, יש איזה רף שממנו מתחילים לשלם (freemium) אבל קשה להגיע אליו בסקריפטים אישיים).
- גישה: רק למשתמש יש גישה, זה מסמך/שירות של גוגל, כמו Gmail או docs (אלא אם פותחים endpoint ספציפי, נראה בהמשך).
- תקשורת: תמיד (אני מקווה, בטוח יותר ממחשב שמחובר אצלי לרשת הביתית).
- ממשק חיבור: חיבור דרך הדפדפן, מכל רשת אינטרנט.
- נתונים: זה קטע שממש אהבתי- אפשר תמיד לשמור את הנתונים בגליון אלקטרוני (Google Sheets), ואז אמנם הקוד רץ ומשתמש בהם, אבל אנחנו יכולים גם תמיד לגעת בהם ידנית בצורה נוחה.
עוד כמה נתונים על פיתוח בGoogle Apps Script (GAS):
- שפה: JavaScript
- שימוש בספריות: מנגנון ספריות ייחודי ומוגבל, זה בהחלט חסרון.
- סביבת פיתוח: סביבה ייחודית של Google Apps Script. היא לא משוכללת יותר מידי, ובתור מתכנת היא מרגישה קצת מוגבלת, אבל במחשבה שניה ייתכן שלאנשים שלא מתכנתים ביום יום שלהם היא דווקא תהיה פשוטה ונוחה יותר.
- יש דיבאגר, יש לוגים (ברוב המקרים). אפשר אפילו לקבל מייל אם יש שגיאה בזמן ריצה.
- אפשר להתממשק בקלות להמון שירותים של גוגל (שזה כבר חצי מהשירותים שקיימים בעולם ;-) )
שליחת מידע לGoogle Apps Script
מי שחשף אותי לכל התחום הזה של GAS ולאפשרויות הגלומות בו, וגם פיתח על גביו אפליקצייה די רצינית, הוא עמרי, אולי הגיע הזמן שתצטרפו ותעקבו אחריו.
בGAS אפשר לפתוח לקוד גישה חיצונית לבקשות GET & POST, מה שעקרונית מאפשר לנו התממשקות עם שירותים אחרים, על ידי שליחת מידע או קבלת מידע.
אני מאוד אוהב להשתמש בבוטים כדי להתממשק עם שרתים (כלומר שירות שמגיב בHTTP) כי זה הכי קרוב לCLI, ובטלגרם מאוד נוח לממש בוט, ולהשתמש בו אפילו מהפלאפון.
מכיוון שאי אפשר להשתמש בספריות קוד מnpm וכד', יש ספריות שפותחו במיוחד לGAS, ובמקרה שלא, קיבלתי קוד מעומרי, ויש קוד שמצאתי באינטרנט, ואני פשוט מעתיק מפרויקט לפרויקט (וכמובן גם כותב בעצמי).
זאת הזדמנות למי שרוצה לתחזק איזה ספריה, למרות שזה קצת נישתי, אבל כן אפשר ללמוד מזה על תחזוקה, CI/CD, וכמובן לתת ערך לקהילה ולקוד הפתוח.
אז הנה הקוד להתממשקות עם טלגרם:
כפי שניתן לראות בהערה, אחרי כל שינוי צריך לרשום מחדש את הקוד כאפליקצייה.
חשוב להבין שברגע שפיבלשנו את הקוד, זה מה שירוץ כשמישהו יבצע בקשת POST לכתובת של הפרויקט. אם נשנה את הקוד שלנו, הוא יריץ את הקוד המעודכן רק כשנריץ אותו מתוך GAS (בעזרת הדיבאגר או על ידי טריגר), אבל כשנשלח הודעה מטלגרם, תרוץ הגרסה האחרונה שפיבלשנו.
הערה קטנה לגבי Types בקוד.
אמנם הEditor מאוד בסיסי ותומך רק בJavaScript, אבל הוא בכל זאת תומך בJSDoc Types, אז כדי לקבל עזרה עם השלמת מילים, אפשר להגדיר Types בהערות.
אז מה אנחנו רואים בקוד?
בעקרון אין מודולים, אז קשה לשים לב לאיזה פונקציות מיועדות לשימוש בקבצים אחרים (בגלל שאין export). הפונקציות החשובות הן sendMessage וReplyToSender, בהן אנחנו יכולים להשתמש כדי לשלוח הודעות בטלגרם.
עוד דבר שחשוב מאוד לשים לב אליו זאת הפונקציה המיוחדת doPost. לא רואים שהיא מיוחדת, אבל כשמעלים את הפרויקט כWebApplication, אם שולחים בקשת POST לכתובת שקיבלנו, הבקשה תגיע לdoPost (ובהתאם, בקשת GET תגיע לdoGet).
מכיוון שרשמנו את האפליקצייה שלנו כWebhook בטלגרם, בכל פעם שיקרה אירוע בבוט שלנו בטלגרם, אנחנו נקבל את האירוע כפרמטר של doPost על פי התיעוד של טלגרם.
אני חושב שעד כאן הנושא של טלגרם, יש המון תיעוד על Telegram API, חבל להעמיס פה.
שימוש בספריות
באותה גישה פחות או יותר, אנחנו עובדים עם טוויטר, רק שפה אנחנו נפגשים עם מנגנון הספריות של GAS. כדי לבצע קריאות API מול טוויטר, הקוד דורש מימוש של פרוטוקולי אימות, והם זמינים בספריות לGAS.
הוראות מפורטות להגדרת אינטגרציה עם טוויטר אפשר למצוא כאן. אפשר גם להגיד לי מה חסר ואני אוסיף לפוסט.
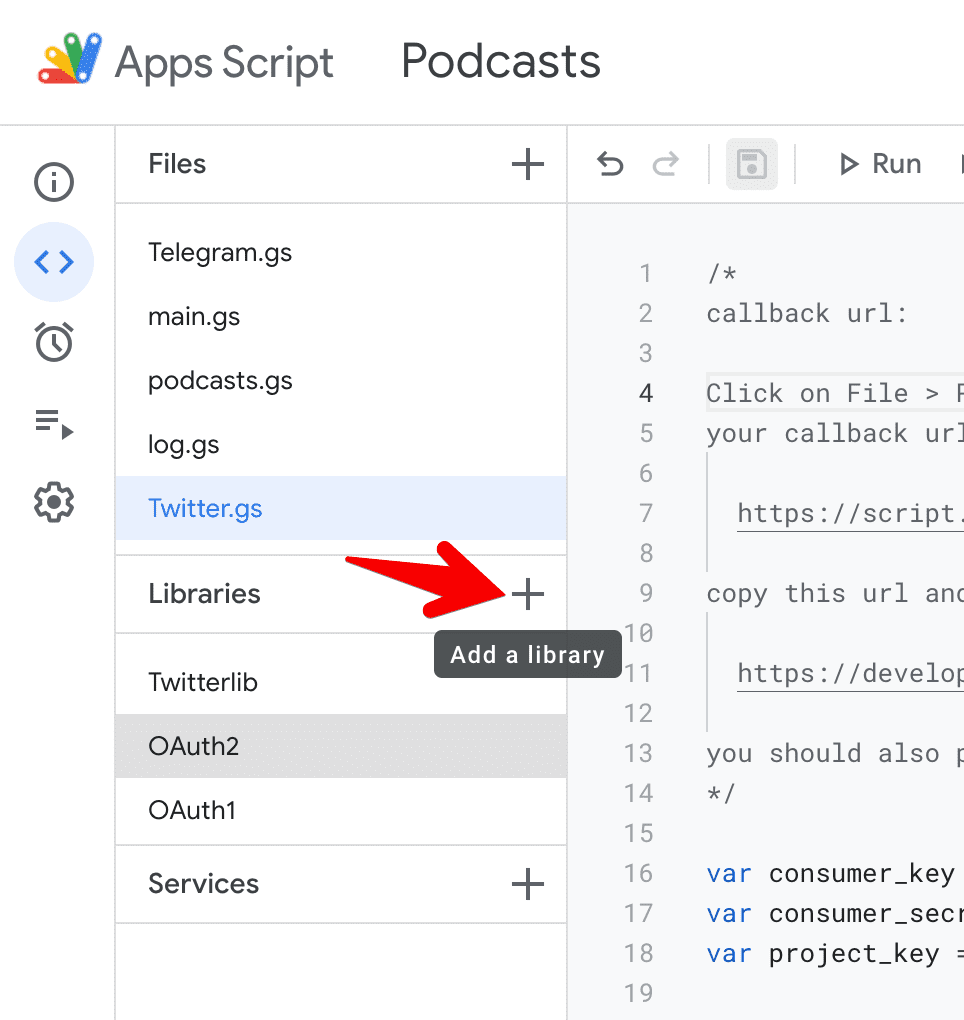
כדי להוסיף את ספריית twitter-lib יש ללחוץ על הוספת ספריה בעורך הקוד:

בחלון ההוספה יש להכניס את מזהה הספריה (נכון לזמן כתיבת הקוד, הספריה זמינה בגרסה 25 עם המזהה 11dB74uW9VLpgvy1Ax3eBZ8J7as0ZrGtx4BPw7RKK-JQXyAJHBx98pY-7)
לפי התיעוד, הספריה מבוססת כבר על ספריות פרוטוקולי האימות, אבל אני חושב שאני נדרשתי להוסיף את הספריות הללו בעצמי (שוב, לא מדובר במערכת משוכללת, אין dependencies). אז במידה ואתם נדרשים להוסיף את הספריות הללו, הנה הפרטים:
OAuth1גרסה 18:1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7sOAuth2גרסה 41:1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
טוויטר
כמובן, גם ההתממשקות לטוויטר דורשת הגדרה וקבלת מפתח. זה מעט יותר מסובך מאשר להתממשק לטלגרם, אבל אם כבר עשיתם את זה פעם אחת, זה נהיה פשוט יותר בפעם השנייה.
הנה הקוד:
טריגרים

אז יש לנו קוד שרץ על הפלטפורמה של GAS, וכבר ראינו שאם שולחים הודעה לבוט בטלגרם, הקוד יודע להגיב לזה. אבל כמובן שיש עוד מקרים, כמו למשל סקריפט שירוץ באופן קבוע.
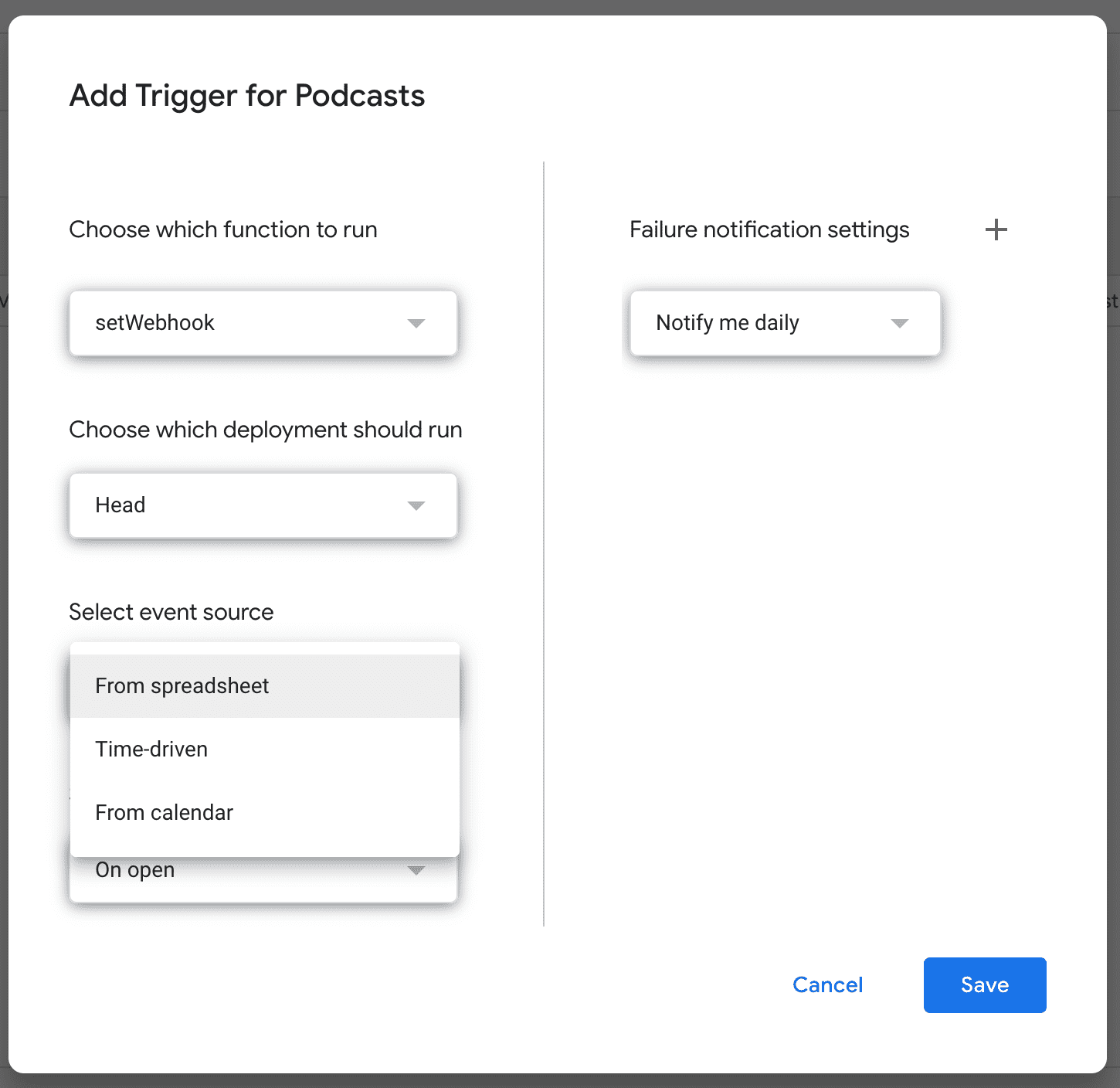
אפשר ללכת להוספת טריגרים ולראות את האפשרויות. בקצרה (כמו שרואים בתמונה) אפשר לבסס על זמן ואפשר לבסס על אירועים בגליון האלקטרוני (במידה ויש גליון אלקטרוני שמחובר לסקריפט)

סיכום
אני חושב שאפשר לעצור כאן. כמובן שיש עוד מה לפרט בכל מיני מקרים ואפשרויות, אבל חייבים להישאר ממוקדים. אני מקווה שהפוסט הזה יהיה התחלה של פוסטים וידע נוספים בעברית, ונוכל ללמוד יותר אחד מהשני.
מה בפועל אפשר לעשות עם סקריפטים קטנים כאלה? מתברר שהרבה.
אני חושב שעמרי מבסס את זזנו-בוט על GAS.
מי שיש לו כבר אוטומציות, אני מניח שימצא כבר שימוש. למי שאין, הנה כמה רעיונות שאולי יפתחו לכם את התיאבון.
- סיכום פודקאסטים:
כשאני שומע פודקאסט בפלאפון, אני עושה share לבוט בטלגרם.
GAS מקבל את ההודעה ומחלץ מתוך הURL (בעזרת פונקצייתIMPORTXML) את כותרת הפרק ושם הפודקאסט, ומוסיף אותם לטבלה בSheets.
בזמני הפנוי אני נכנס לאפליקצייה שבניתי בעזרת Glideapps וכותב סיכום לפרק ששמעתי. יש מיפוי אוטומטי משם הפודקאסט לתיוגים שאני רוצה להוסיף להודעה, אבל אם אני רוצה לתייג אורח למשל, אני מוסיף את התיוג שלו.
יש לי checkbox שאני מסמן כשהסיכום מוכן, וGAS מזהה אותו ובונה הודעה לטוויטר ולטלגרם, ומצייץ ושולח. - ארגון מסמכים:
אני משתמש בתוכנת paperwork לתיוק המסמכים שאני מקבל בדואר ובמייל. התוכנה מסדרת אותם במבנה תיקיות וקבצים מסוים, אז יש לי פילטר במייל שמתייג הודעות קבועות שמכילות קובץ שאני רוצה לשמור, וGAS עובר על המייל אחת ל10 דקות ומוצא את ההודעות הללו, לוקח את הattachment, שומר אותו בDrive במבנה תיקיות הנכון ומשנה את התיוג של ההודעה.
בונוס - ממשקים נוספים
קוד כל, אם קישרתם את פרויקט הGAS שלכם לGoogle Sheets, אני ממליץ לשמור את הstate שלכם בגליון (תכל'ס לא ידוע לי על דרך אחרת).
לי אישית יש קובץ עם קוד שאחראי על קריאה וכתיבה מהגליון, ואני מעתיק אותו מפרויקט לפרויקט.
אז אם שיקפתם את הנתונים שלכם בצורה מסודרת בגליון, קודם כל אתם יכולים לערוך אותם גם בלי הקוד, לשלוט בתוכנה מבחוץ.
אבל חוצמיזה, אני ממליץ לכם לבדוק את GlideApp, בניית אפליקצייה מבוססת Google Sheets. תלוי מאיזה כיוון אתם מסתכלים על זה, אבל לכאורה אפשר להגיד שקיבלתם אפליקצייה, עם צד שרת וDB, והכל בחינם וכל כך פשוט.
זהו, אני אשמח לקבל פידבק, רעיונות נוספים ובלוגים מומלצים. תודה שקראתם עד כאן!